2022 news
20 December 2022
Taking payments through GOV.UK Pay
If you have a GOV.UK Pay account and are set up to take payments through a payment link, MoJ Forms can now help you join up form submissions with payments.
A GOV.UK Pay payment link is a page on GOV.UK Pay that you can use to take card payments instantly. You can combine this with MoJ Forms to create a 2-step process for users to apply and pay for something:
- Step 1 - the user completes and submits your form. They are given a unique reference number and a link to your GOV.UK Pay payment page on the confirmation page and in the confirmation email.
- Step 2 - the user goes to your GOV.UK Payment page to complete payment. The MoJ Forms reference number is automatically applied to that payment.
You can then match the form submission with the payment using the MoJ Forms reference number.
You will need to set up a GOV.UK Pay account if you don't already have one. You can set up a test page in a few minutes but you should allow several months to set up your payment service provider and be ready to start taking payments.
Learn more about setting up and taking payments through GOV.UK Pay.
6 December 2022
Providing users with reference numbers
MoJ Forms can now generate unique reference numbers for each submission made by your form. This can make it easier to keep track of the submissions you receive and discuss them with users should the need arise.
For each submission made, a 10-digit number is generated and inserted into:
- the confirmation page
- the subject and message of the submission email
- the PDF and CSV attachments of user answers
- the subject and message of the confirmation email
(You will need to enable the emails separately.)
Set-up is easy - you can turn the setting on or off with just a single checkbox. The references are inserted or removed from your form automatically. Doing so will overwrite any custom text in your email templates though, so we recommend taking a copy of your emails beforehand.
Learn more about providing users with reference numbers.
14 November 2022
Sending your users a confirmation email
You can now send users a confirmation email when they complete your form. The message can be customised to your service and the user’s answers will be attached in PDF.
A confirmation email can be used to:
- reassure users that their information was submitted successfully
- allow users to double-check the information they provided and keep it for reference
- help you repeat and reinforce important messages from the confirmation page, such as response times and contact details
To enable this feature, you will need to capture your users’ email addresses using the email address question format.
2 September 2022
Presenting users with a long list of options
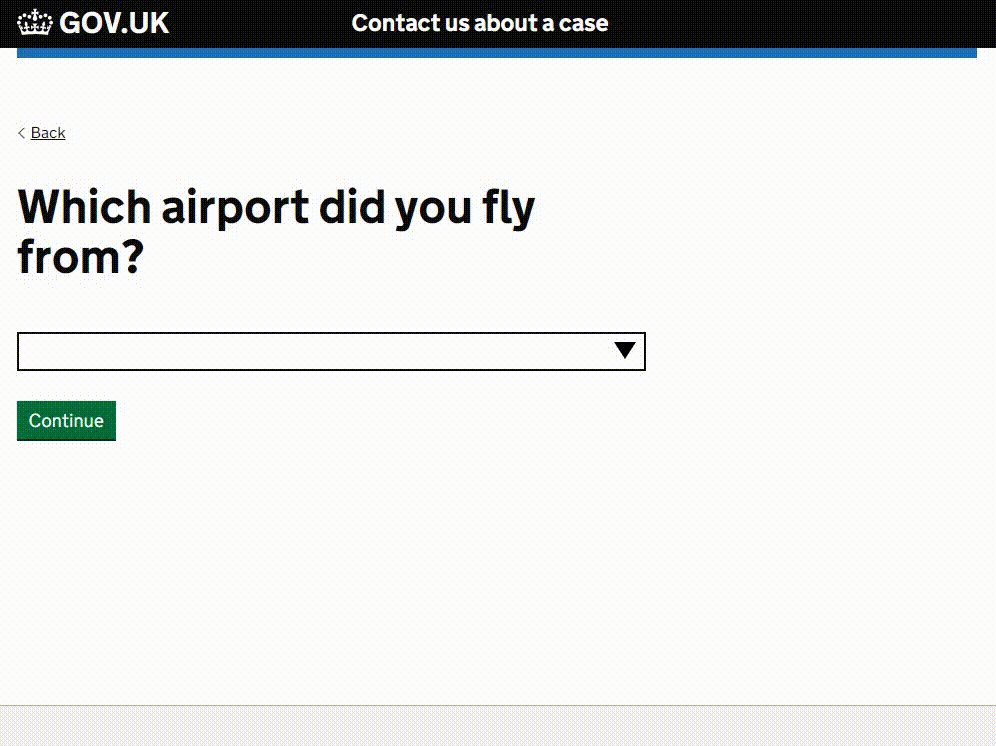
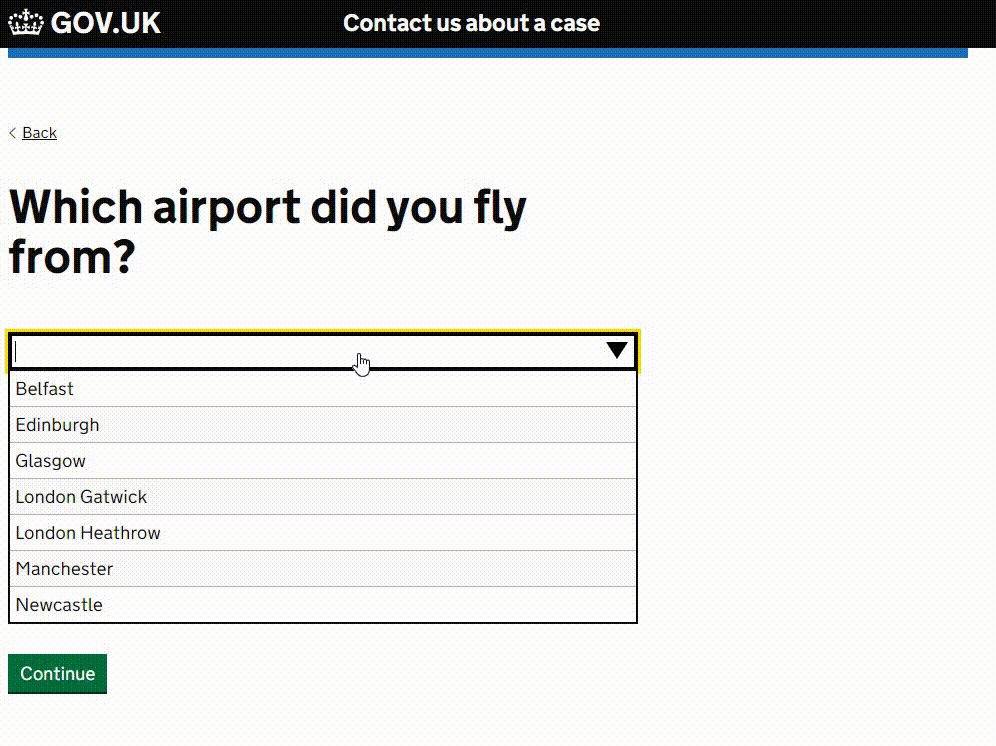
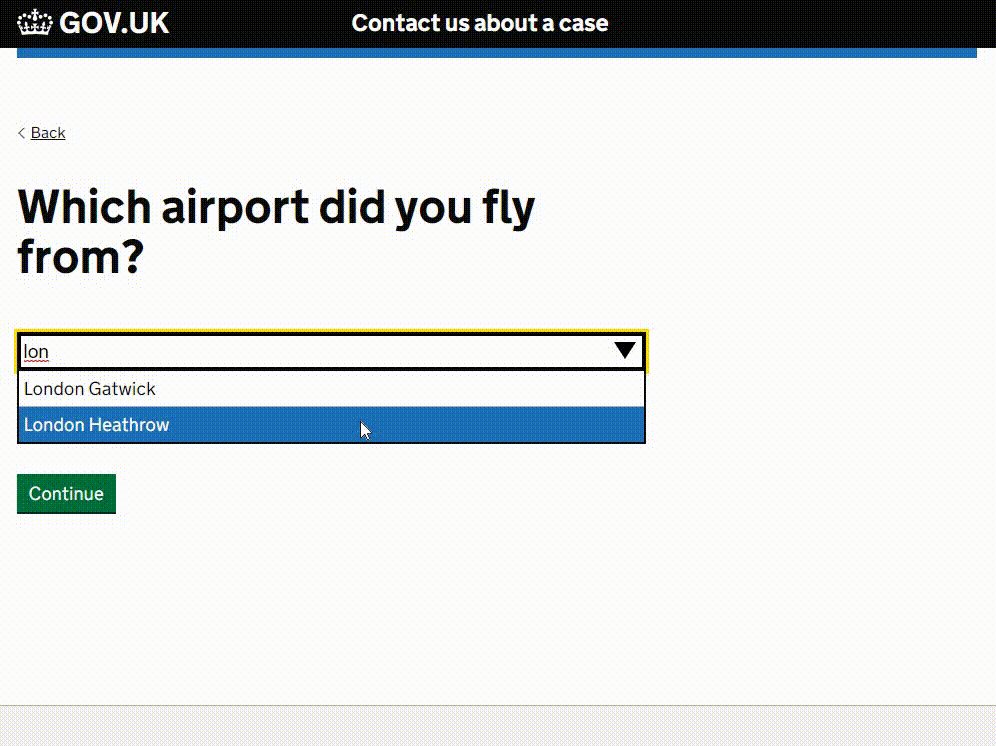
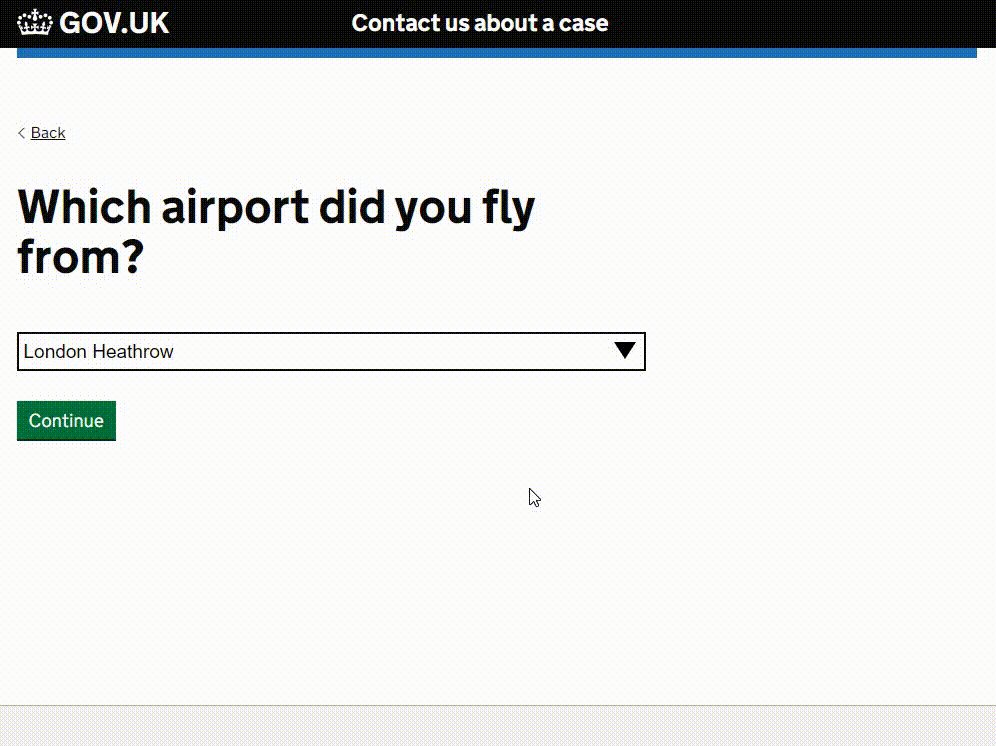
A new question type called autocomplete enables you to specify a large range of options for the user to choose from, such as a list of courts or locations.
An autocomplete question presents the options in a dropdown menu while also allowing the user to type ahead to find matching entries.

This format is best when there are a lot of options to choose from. Smaller numbers of options are better presented using radio buttons.
The options must be uploaded to MoJ Forms in comma-separated values (CSV) format.
For more information on using autocomplete and formatting and uploading your options, check out the user guide.
22 August 2022
Monitor your form’s performance with Google Analytics
You can now link your form to a Google Analytics account to get real-time insights on your form’s performance and the people using it.
The new feature, under the settings tab, requires that you have an existing Google Analytics account. To enable it, simply add your tracking ID. You can use:
- Universal Analytics - Google’s legacy analytics service which will be retired in July 2023
- Google Analytics 4 - Google’s latest analytics service, which we recommend for all new forms
- Google Tag Manager - an alternative way of adding analytics to a form without needing to edit the code
To comply with data protection regulations, users are given the option of accepting or rejecting analytics cookies when they first visit your site. This means you will only receive data for the users that actively opt-in to analytics.
4 August 2022
Collecting information in CSV
You can now collect the information your form users submit in comma separated values (CSV) format as well as PDF.
CSV files list the answers in plain text, separated by commas. They can be imported into spreadsheets and other applications, making it easier to handle and process the information you receive. For example, you could import data from multiple CSV files into Microsoft Excel at once.
You will continue to receive information in PDF as well, even with CSV enabled. The CSV will be sent in a separate email. You will be able to choose between file formats in a future update.
Check the user guide to find out how to enable the CSV option.
30 June 2022
Textareas now include a counter
People filling in a textarea with a maximum answer length are now shown a counter as they approach the limit. A prompt appears below the textarea when the user reaches 75% of the limit - either characters or words, depending on the validation setting. It keeps a count of how many characters or words are remaining or over the limit.
Maximum answer length is one of the validation options launched last month allowing you to specify things like the length or limits of an answer.
30 May 2022
How to check answers as users enter them
Do you want to limit how much a user can write in your form or ensure that the information they enter is what you need? Now you can.
We have introduced a range of validation options to some question types, allowing you to specify things like the length or limits of an answer. When validation is present, the form will check that the user’s answer is within the specified parameters before moving to the next page. If it isn’t, it provides a useful error message and prompts the user to revise their answer.
The new options include:
- setting minimum and maximum character counts for text and text area questions (or word counts for text areas)
- setting minimum and maximum values for number questions
- setting earliest and latest dates for date questions
See Validating user answers for details.
11 May 2022
Usernames and passwords now needed for all Test forms
All forms on our Test site now require a username and password to access, which you set yourself during the publishing process. These credentials can be shared with anyone you want to view your draft form.
Up to now, setting a username and password has been optional. We have taken the decision to make it a requirement to help protect your work in progress and reduce the risk of anything inappropriate becoming public.
If you have a form on the Test site currently you will need to republish it and create a username and password.
25 April 2022
An easier way to move pages
You can now change the order of pages in your form flow with just a few clicks using a new move page feature.
The option is listed in the page menu, which you can open by hovering over the page you want to move and selecting the menu button (3 dots in a circle). A modal allows you to select the place you want to move your page to.
You can move most pages in this way, including pages that have become unconnected. Branching points, check answers and confirmation pages can’t be moved. In these cases, the move page option is not shown in the menu.
18 January 2022
Branching is now live in MoJ Forms
It's now possible to add logic to forms and show users different questions based on their previous answers using new branching functionality in MoJ Forms.
Branching is the ability to show the people filling in your forms different pages based on their previous answers. You can create multiple routes - branches - through your form so that the people filling it in see only the questions or content that are relevant to them.
Branching allows you to:
- improve the quality of information you receive
- reduce the number of submissions you get from ineligible users
- show users more relevant questions, making your form easier and quicker to fill in
- present users with information tailored to their needs and circumstances
Branching currently works with 2 question types - radio buttons and checkboxes. You can make branching decisions based on whether the user answers the question and what answers they select. You can do this with a single question or a combination of questions.
As well as the core branching functionality, we have introduced a raft of new features, including:
- A new starting template - consisting of a start page, a check answers page and a confirmation page. This is to help new users understand that forms are made up of consecutive pages and also saves you from having to create check answers and confirmation pages every time.
- A new way to add pages - through the new connection menu button (+) that sits on every connecting arrow.
- Changing the order of pages - using the ‘change next page’ option in the new connection menu. This feature effectively allows you to point an arrow at a different page and shuffle your pages around.
- Exit pages - a new page template to use at the end of a branch when you don’t require the user to submit any information. For example, you could tell the user that they are not eligible to continue.
- Unconnected pages - one consequence of branching is that pages can become unconnected. This happens when a page has no other pages leading to it. These pages are stored in a separate section of the form flow and can be brought back into your main form by changing the order of pages.
To get started, open the connection menu at the point where you want your form to branch and select ‘Add branching’. This will create a ‘branching point’ - a page where you configure the rules for your branches. If you’d like to know a little more about how it works, or have any questions, there are detailed instructions in the user guide under Branching and flow management.
18 January 2022
A better way to collect email addresses
MoJ Forms now includes a component specifically designed for collecting email addresses.
The component follows the GOV.UK Design System pattern for asking users for their email addresses. It looks like a standard text input but includes custom validation to ensure that what the user enters fits a valid email address format.
You can find the email address option when adding a new single question page and when adding components to a multi-question page.
18 January 2022
Special characters in form names
Form names can now include hyphens and apostrophes.
When you create a new form, the name is used in the form's URL. To ensure we produce only valid URLs, special characters are not allowed.
However, after talking to users, we know that hyphens and apostrophes are most likely to be needed in titles so we have relaxed the rules to allow them. When creating the URL, the apostrophes are stripped out. For example, a form name of Register your father-in-law's permit would result in a URL of https://register-your-father-in-laws-permit.form.service.gov.uk.
You can change the name of any existing form in settings.
4 January 2022
2021 in review
Here’s a short but sweet summary of everything we’ve been up to in MoJ Forms in 2021 with a look forward to our plans in 2022.