News
13 June 2025
Next steps announced in retirement of MoJ Forms
MoJ Forms will soon remove the ability to create new forms as part of the ongoing efforts to retire the platform.
This will happen in 2 phases:
- From 1 July, the team will remove the option to "Create a new form” in the editor. Users can continue to work on any forms that are in development after this time.
- From 1 August, the team will stop granting approval for new forms to go live.
Users will continue to be able to edit and publish updates to live forms as normal.
The team will also stop granting access to the platform to new users. However, they will continue to support teams that need to transfer ownership of live forms to new users.
Plans for migrating forms off MoJ Forms are ongoing. Timescales for the migration have been extended into 2026 to allow time for the most complex forms to make alternative arrangements.
20 August 2024
How we plan to close MoJ Forms
The MoJ Forms team has provided more details on the plan for migrating users off the platform. The decision to retire MoJ Forms was announced in February.
MoJ Forms currently hosts 61 forms varying in size and complexity. 14 of these forms are for internal use and 47 for external use (i.e. for members of the public). Over time, these forms will need to be rehomed on GOV.UK Forms or another suitable form building platform.
We have identified a number of more complex forms that will not be suitable for GOV.UK Forms and are exploring other options for them. We will contact the owners of these forms soon to discuss the options.
MoJ Forms will continue to be supported and maintained throughout the migration process.
The process for new forms
MoJ's primary form building platform is now GOV.UK Forms. You should consider and rule it out before considering MoJ Forms.
If GOV.UK Forms cannot meet your requirements, you can still build new forms on MoJ Forms. However, all forms will eventually need to be migrated to GOV.UK Forms or an alternative platform.
GOV.UK Forms is intended only for external-facing forms. If the form you are planning to build is for internal MoJ use you should explore other form building platforms first, such as Microsoft Forms.
Timeframes
The majority of forms hosted on MoJ Forms use features that are currently not available in GOV.UK Forms. There are plans to add many of these features over time.
We have identified a small number of forms that we think could be migrated within the next few months. If your form sits within this group we will be reaching out to you in the coming months to discuss next steps.
Depending on the progress made by the GOV.UK Forms team, we anticipate the next phase of migration to begin in early 2025, at the earliest. We will begin with the simpler forms as GOV.UK releases the features they need, such as multiple-question pages and file upload.
We anticipate that forms using complex branching, save and return or autocomplete will be the last to migrate.
Next steps
Existing form owners do not need to take any action. If your form is one that we have identified as being ready for migration, we will reach out to you very soon to start discussing next steps. We will provide you with a further update after the first phase of migration has been completed.
Anyone considering creating a new form should contact the MoJ Forms team to discuss the best options. If the form is simple enough, you may be able to create it on GOV.UK Forms, eliminating the need for future migration.
9 May 2024
Transfer your forms to another user
You can now transfer your forms to another MoJ Forms user by changing the 'form owner' in settings.
This new setting enables you to instantly transfer a form without needing our support. You can use this feature to:
- give another user access to make changes to a form or review a form in flow view
- reassign a form permanently, for example if you are leaving a team
The form owner is the only person that can see a form on the 'Your forms' page and make changes to a form in the MoJ Forms editor. A form can have only one owner at a time.
Once you change the form's owner, you will be taken back to 'Your forms' and no longer see or be able to access the form.
To transfer a form, go to: Settings > Change form owner
The new form owner must already be an MoJ Forms user and have signed into MoJ Forms at least once. If they aren't a user yet, ask them to contact us to get access.
22 March 2024
How to use MoJ Forms to check specific answer formats
It's now possible to check if a user's answer to a question matches a particular format using a new 'specific answer format (regex)' validation setting.
Regex (short for regular expression) is a way of defining a pattern of characters. When you apply this to a question, the form checks if an answer matches that pattern. For example, you could check if an answer matches the format of a reference number or case ID. Regex 'options', which allow some additional flexibility, are not currently supported.
Regex uses programming language and can get quite complex, depending on what you want it to do. For this reason, we recommend that you get help from an expert, such as a developer, to write it for you.
MoJ Forms does not check to see if your regex is working correctly when applying it. You can check if your regex matches a particular answer using an online editor such as Rublar. You should also conduct proper testing with users.
You can use the 'specific answer format' setting on text and textarea questions. To enable it, click in the question title to highlight the component settings button (...) and click to open the menu.
29 February 2024
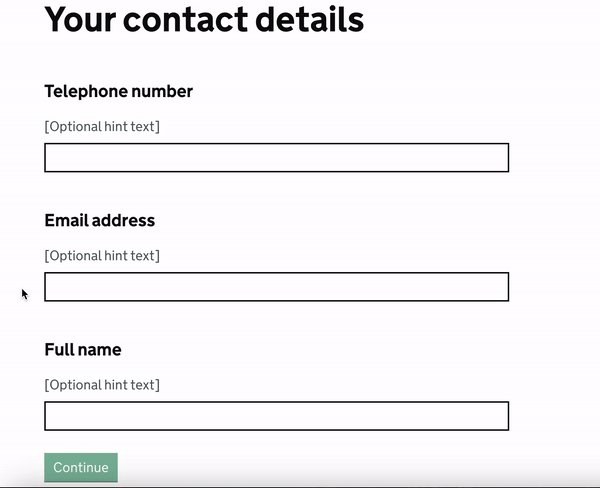
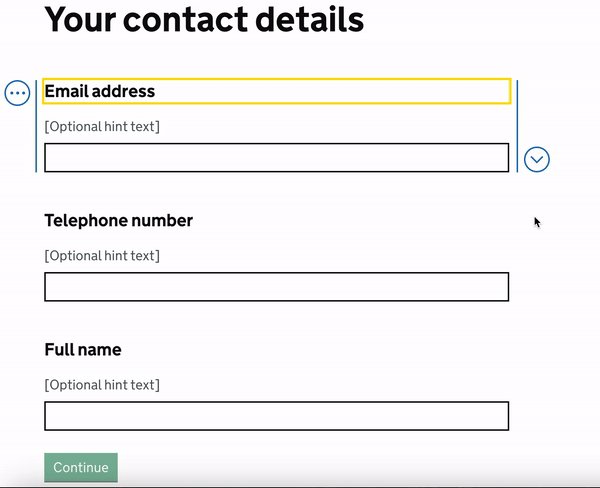
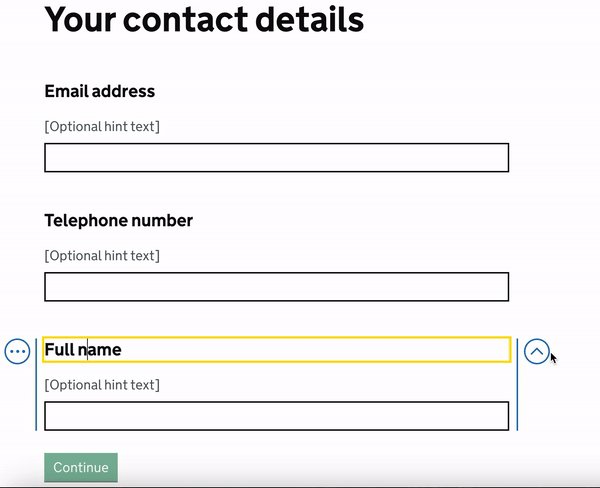
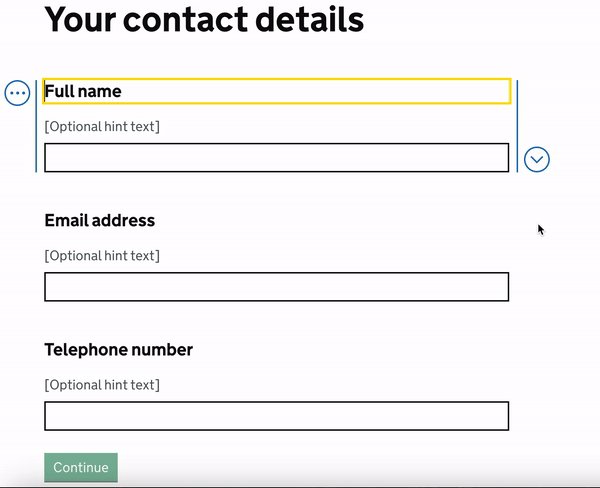
Questions can now be reordered on multiple question pages
Editing multiple question pages is now a little easier thanks to this new feature.
Each question and content area on a multiple question page now has its own up and down buttons. These can be used to shuffle the order of components on the page. The buttons are shown when you click into the question title or content area.

29 February 2024
Applying the Government Security Classifications Policy to forms
All data received from forms is now labelled OFFICIAL-SENSITIVE. This is to comply with the Government Security Classifications Policy. The label appears:
- in the body of emails containing form submission data or attachments
- in PDFs containing form submission data
- in the file name of CSVs containing form submission data
The policy is a framework for protecting government information against compromise, loss or incorrect disclosure. Any information that is created, processed, sent or received as a part of your work for the government falls under the policy.
The OFFICIAL classification covers the majority of information that is created, processed, sent or received in the public sector and by partner organisations, which could cause no more than moderate damage if compromised.
The additional -SENSITIVE marking indicates that the information is not intended for public release and that it is of at least some interest to threat actors (internal or external), activists or the media. This may not always apply, depending on the nature of your form, but this extra marking ensures that all relevant data is covered.
The policy also includes 2 other classifications - SECRET and TOP SECRET. MoJ Forms should not be used if any of the information being collected has the potential to fall under these classifications.
19 February 2024
The future of MoJ Forms
Deputy Director Martyn Inglis, Head of Platforms and Architecture at MoJ, has written to MoJ Forms users and stakeholders to announce the intention to close down MoJ Forms.
Martin wrote:
"For the last couple of years, GDS has been working on a similar form building platform, GOV.UK Forms, which is now starting to mature. We think now is the right time to consider how we align our two platforms.
"We ultimately believe that GOV.UK Forms should be the single product digitising forms in government. Consequently MoJ will begin to look at using this as our solution for creating online forms. Over time that will mean that the forms on MoJ Forms will be migrated to GOV.UK Forms, and we will create a plan to manage that migration for you, our users.
"There will be no immediate changes for form owners or for your existing live forms and we will continue to support those in current development. This is not something that can happen overnight and we have engaged with GDS to develop a shared roadmap with the GOV.UK Forms team. As we progress with the roadmap we will see increasing opportunities to use GOV.UK Forms, and ultimately it will replace MOJ Forms as the way to deliver this product.
"MoJ Forms will remain an active product for MoJ whilst this process happens, and as you’ll have seen from Friday's email from the team, we continue to maintain and manage the MoJ Forms product.
"This is the first of many communications on this. We plan to keep you updated as we work through the details of what this collaboration looks like and more indicative timelines depending on the complexity of your form. We are still in the very early stages of this journey and will keep you informed throughout.
"We are incredibly proud of all of the progress the team has achieved over the past six years. The GOV.UK Forms team recognise how advanced the MoJ Forms platform offering is and so we’re working together to see how we can utilise the work and learnings to progress the GOV.UK Forms platform."
Anyone can contact the team with questions and feedback at:
14 February 2024
An easier way to ask for addresses
Asking for an address in your forms just got a lot easier with the introduction of a pre-formatted address question type.
The new question type adds several text inputs in one block closely following the guidance of the GOV.UK Design System. This saves you from either having to build it yourself with multiple text questions or risk poor quality answers with a text area.
It also helps the user save time by allowing them to autofill it with any address information saved in their browser.
It can be used on both single and multi-question pages.
See the user guide for more on when and how to use the address question type.
29 January 2024
New start page option for publishing on GOV.UK
You can now choose between 2 types of start page for your forms:
- an MoJ Forms start page - the page you've been using up to now that is created as part of your form
- a GOV.UK start page - which a GOV.UK publisher would create for you on GOV.UK
With a GOV.UK start page, the page sits on GOV.UK instead of in your form. The regular start page in your form is removed and any links to the start page, such as in your form's header, are updated to point to the GOV.UK URL.
Learn more about choosing between the different start page options in the user guide.
11 January 2024
The 2023 roundup
2023 was another packed year in the MoJ Forms team and we wanted to share the highlights.